คำสั่ง
1. ให้นักเรียนสร้าง Blog เพื่อนำเสนอเนื้อหา ตามหัวข้อที่ได้รับ
2. เนื้อหาประกอบด้วยข้อความ รูปภาพ , เสียง , ภาพเคลื่อนไหว
3. เนื้อหาอาจจะใส่ Powerpoint , Clip Youtube ที่เกี่ยวข้องกับเนื้อหา
4. ตกแต่ง , ธีม ให้เหมาะสม เข้ากับเนื้อหา
5. ใส่ชื่อ+ภาพ สมาชิกผู้จัดทำด้วยค่ะ
วันอาทิตย์ที่ 30 พฤศจิกายน พ.ศ. 2557
วันจันทร์ที่ 10 พฤศจิกายน พ.ศ. 2557
ตัวอย่างการทำฺ Blog เรื่อง "ตัวอย่างโครงงานคอมพิวเตอร์"
เม้าส์สำหรับผู้พิการทางมือ
(Mouse for Hand-Disabled People)
| บทคัดย่อ |
เมาส์ (mouse) เป็นอุปกรณ์สำคัญที่ใช้สำหรับรับข้อมูลจากผู้ใช้มาสู่เครื่องคอมพิวเตอร์ แต่โดยทั่วไปไม่ได้มีการออกแบบเฉพาะสำหรับผู้พิการ ส่งผลให้การใช้งานคอมพิวเตอร์ของผู้พิการที่ไม่สามารถใช้มือจับเมาส์ได้เป็นไปอย่างยากลำบาก ทั้งที่จริงแล้วผู้พิการสมควรได้รับสิ่งอำนวยความสะดวกมากกว่าคนปกติทั่วไป โครงงานเมาส์สำหรับผู้พิการทางมือนี้ได้ศึกษาและออกแบบวิธีที่จะช่วยให้ผู้พิการสามารถใช้งานเมาส์ได้ง่ายขึ้น โดยสามารถบังคับเมาส์ให้เคลื่อนที่ได้โดยใช้เว็บแคม (webcam) จับการเคลื่อนที่ของจุดอ้างอิงแทนการขยับเมาส์แบบปกติ และสามารถสั่งงานให้เมาส์คลิกซ้าย, ดับเบิลคลิก, คลิกขวา และลากวางได้ด้วยการเป่าลมผ่านไมโครโฟน
|
ไฟล์เพิ่มเติม 1. http://www.vcharkarn.com/project/upload/0/649_1.pdf
ขั้นตอนการทำโครงงานคอมพิวเตอร์
ขั้นตอนการทำโครงงานคอมพิวเตอร์
การพัฒนาโครงงานเป็นกิจกรรมที่มีกระบวนการย่อยหลายขั้นตอน อีกทั้งต้องใช้เวลา ความคิดสร้างสรรค์ และความอดทนเป็นอย่างสูง จำเป็นต้องวางแผนอย่างเป็นระบบ นักเรียนอาจยึดถือขั้นตอนต่อไปนี้เป็นแนวทางในการพัฒนาโครงงาน คือ
ขั้นตอนการทำโครงงานคอมพิวเตอร์
1. การเลือกโครงงาน
การเลือกโครงงานเป็นขั้นตอนแรกที่จะต้องพิจารณาหรือกำหนดโครงงานให้เหมาะสมและตรงต่อความต้องการของผู้จัดทำโครงงานให้มากที่สุด โดยจะกำหนดหัวข้อโครงงานเป็นชื่อและสิ่งบ่งชี้ลักษณะของโครงงาน
2. การศึกษาค้นคว้า
เมื่อผู้ทำโครงงานเลือกโครงงานพัฒนาสื่อการศึกษาที่ต้องการแล้ว ผู้ทำโครงงานควรตอบคำถามต่อไปนี้ให้ได้ เพื่อตรวจสอบความต้องการของตนเอง ได้แก่ ชื่อโครงงานนี้คืออะไร , เป็นสื่อการศึกษาวิชาหรือเนื้อหาอะไร , ใครคือกลุ่มเป้าหมายที่ผู้ทำโครงงานต้องการให้ศึกษา,ใช้เครื่องมือหรือฮาร์ดแวร์อะไรในการสร้างสื่อการเรียนรู้ , ใช้ซอฟต์แวร์อะไรในการสร้างสื่อการเรียนรู้
3. การทำโครงร่าง
โครงร่าง คือ เอกสารสิ่งพิมพ์ที่ใช้สำหรับนำเสนอรายละเอียดในการทำโครงงานต่ออาจารย์ที่ปรึกษาโครงงาน โครงร่างจะนำเสนอข้อมูลตามหัวข้อที่อาจารย์ที่ปรึกษาโครงงานกำหนด
4. การทำโครงงาน
การทำโครงงานเป็นขั้นตอนที่จะสามารถกระทำได้ต่อเมื่ออาจารย์ที่ปรึกษาโครงงานอนุมัติ โครงร่างของโครงงานที่ต้องการทำแล้วเท่านั้น การทำโครงงานเป็นภาระงาน ชิ้นงาน หรือกิกจรรมอิสระที่ยังไม่เคยมีผู้ใดทำมาก่อน
5. การเขียนรายงาน
การเขียนรายงานเป็นการรวบรวมข้อมูลทุกอย่างเกี่ยวกับโครงงานแล้วจัดทำเป็นเอกสารสิ่งพิมพ์เพื่อประโยชน์ในการนำเสนอและเผยแพร่โครงงานในขั้นตอนต่อไป การเขียนรายงานนิยม นำโครงร่างของโครงงานที่จัดทำไว้มาปรับปรุงและเพิ่มข้อมูลตามที่ได้จากทำโครงงานจริง โดยหัวข้อในการเขียนรายงานจะแตกต่างกันไปตามข้อกำหนดของสถานศึกษา หรือ อาจารย์ที่ปรึกษารโครงงาน
6. การนำเสนอและเผยแพร่โครงงาน
การนำเสนอและเผยแพร่โครงงานเป็นขั้นตอนสุดท้ายในการทำโครงงาน เพื่อให้ผู้สนใจนำภาระงาน ชิ้นงาน หรือ กิจกรรมอิสระที่ได้จากการทำโครงงานไปใช้และพัฒนาต่อไป
วันจันทร์ที่ 3 พฤศจิกายน พ.ศ. 2557
วันจันทร์ที่ 27 ตุลาคม พ.ศ. 2557
วันพุธที่ 24 กันยายน พ.ศ. 2557
ประกาศ ม.6 ค่ะ
วิชาคอมพิวเตอร์
ม.6 กลุ่มที่ไม่ส่ง CLIP
VDO ดังนี้
Khemjiracom657.blogspot.com
ม.6/1 กรวรรณ (ลงชื่อ blog ผิดเข้าไม่ได้)
ม.6/2 -
ม.6/3 กลุ่มเนติพงษ์ และ กลุ่ม สิริภัสสร ยังไม่ส่งชื่อ Link
ม.6/4 นายบัณฑิต ไม่ส่งชื่อ blog
, ภาณุมาศ ไม่มีชื่อในกลุ่ม
ม.6/5 กลุ่มเจนจิรา
หมายเหตุ
1. บางคนไม่มีชื่อในกลุ่ม นะคะ
2. บางคนไม่ใส่ชื่อ Blog
3. บางคนใส่ชื่อ Blog ผิด เข้าไม่ได้
4. บางคน ไม่ใส่ link youtube ลงใน Blog
ตนเอง
5. บางคน ใส่ youtube ไม่ถูกรูปแบบ ตัว
youtube ไม่ขึ้น
ซึ่งมิส อาจจะไม่ได้ลงชื่อใน ใบนี้ทุกคนที่มีปัญหา
ฉะนั้น ไปจัดการแก้ไขให้เรียบร้อย หากไม่ส่งภายในวันศุกร์ที่ 26
กันยา จะติด ร. ค่ะ
มิสเขมจิรา
ปลงไสว
วันพุธที่ 10 กันยายน พ.ศ. 2557
วันพฤหัสบดีที่ 4 กันยายน พ.ศ. 2557
ส่งงาน VDO ม.6/5 ตรงนี้นะคะ
ตัวอย่างการพิมพ์ข้อความส่งค่ะ
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ...............................................2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
งานที่นักเรียน ม.6 ต้องส่งค่ะ
1. VDO ส่งก่อนสอบ นะคะ ใส่ Link ลงใน Blog ของตนเอง ให้เรียบร้อย
2. รักการอ่าน ของเดือนกันยายน 2557
- งานไอที / วิทยาศาสตร์ 1 เรื่อง
- คอมพิวเตอร์ 1 เรื่อง
- การงานอาชีพฯ 1 เรื่อง
รวม 3 เรื่อง
* ให้ส่งภายในวันพฤหัสบดีที่ 11 กันยายน 2557ค่ะ
3. การสอบปลายภาค (ตัวเลือก 20 ข้อ , เขียน 2 ข้อ เรื่อง ประเภทของการเชื่อมต่ออินเทอร์เน็ต และ ผู้ให้บริการเชื่อมต่ออินเทอร์ 3 บริษัท
*************************
2. รักการอ่าน ของเดือนกันยายน 2557
- งานไอที / วิทยาศาสตร์ 1 เรื่อง
- คอมพิวเตอร์ 1 เรื่อง
- การงานอาชีพฯ 1 เรื่อง
รวม 3 เรื่อง
* ให้ส่งภายในวันพฤหัสบดีที่ 11 กันยายน 2557ค่ะ
3. การสอบปลายภาค (ตัวเลือก 20 ข้อ , เขียน 2 ข้อ เรื่อง ประเภทของการเชื่อมต่ออินเทอร์เน็ต และ ผู้ให้บริการเชื่อมต่ออินเทอร์ 3 บริษัท
*************************
ส่งงาน VDO ห้อง ม.6/2 ตรงนี้นะคะ
ตัวอย่างการพิมพ์ข้อความส่งค่ะ
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
ส่ง VDO ห้อง ม.6/3 ตรงนี้นะคะ
ตัวอย่างการพิมพ์ข้อความส่งค่ะ
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
วันพุธที่ 3 กันยายน พ.ศ. 2557
ส่งงาน VDO ห้อง ม.6/4 ตรงนี้นะคะ
ตัวอย่างการพิมพ์ข้อความส่งค่ะ
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ........................blogspot.com
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
**************************
วันอังคารที่ 2 กันยายน พ.ศ. 2557
ส่งงาน VDO ของ ม.6/1 ค่ะ
ตัวอย่างการพิมพ์ข้อความส่งค่ะ
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ...............................................
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
สมาชิกกลุ่ม ห้อง ม.6/.... ดังนี้
1........................................... เลขที่ ..... ชื่อ Blog ...............................................
2..........................................เลขที่ ..... ชื่อ Blog ...............................................
3.............................................เลขที่ ..... ชื่อ Blog ...............................................
...........................................
ชื่อ Link ใน Youtube ........................................................
**************************
วันพุธที่ 20 สิงหาคม พ.ศ. 2557
วันอังคารที่ 19 สิงหาคม พ.ศ. 2557
ห้อง ม.6/2 ให้ส่งงานตรงนี้ค่ะ ** ฝากมิสอ้อยค่ะ
ให้นักเรียนพิมพ์ชื่อ+ชื่อ Blog ส่งงานด้านล่างนี้ค่ะ ในคาบเรียน 3-4 วันที่ 22 สิงหาคม 2557 ค่ะ

วันพฤหัสบดีที่ 7 สิงหาคม พ.ศ. 2557
Hardware
Google Glass
ทำความรู้จัก Google Glass คืออะไรทำอะไรได้บ้าง
Google Glass คือแว่นตาที่ผสมเทคโนโลยีใหม่ทันสมัย
Google พัฒนาเทคโนโลยีใหม่ให้ได้เห็นอยู่เสมอ ล่าสุดได้พัฒนา แว่นตาที่เรียกว่า Google Glass ขึ้นมาและจะ เริ่ม วางจำหน่ายที่สหรัฐอเมริกาในปีหน้า 2014 หลายท่านอาจได้เห็นข่าวตามหนังสือพิมพ์หรือ Internet บ้างแล้ว หลายท่านอาจยังสงสัยว่า มันคืออะไรและทำอะไรได้บ้าง ถ้าให้พูดง่ายๆ มันคือ แว่นตาชนิด หนึ่ง ที่มีความพิเศษมหัศจรรย์ โดยใส่เทคโนโลยีเพิ่มเข้าไป ทำให้แว่นตาสามารถทำหน้าที่ได้หลายอย่าง แบบไม่น่าเชื่อ เรียกไว้ว่าเป็นแว่นตาคอมพิวเตอร์ก็ได้ เพราะมันทำได้หลายอย่างเหมือนคอมพิวเตอร์ทำได้เลย
แว่นตากูเกิ้ลทำงานอย่างไร
จากข้อมูล blog ของ Google คาดว่าแว่นตาชนิดนี้ส่วนการแสดงผลน่าจะทำแบบจอ LCD หรือ Amoled ในหน้าจอแสดงผลจะมีข้อมูลต่างๆให้ผู้สวมใส่รับรู้ข้อมูลผ่านหน้าจอนี้ เมื่อต้องการสั่งงานการคลิกทำโดยการ เอียงศรีษะ นอกจากนี้ผู้ใช้ยังสามารถพูดสั่งออกมาเป็นคำสั่งได้ด้วย
ข้อมูล ตัวเครื่อง Google Glass
The New York Tmies สื่อต่างประเทศรายงานว่า ในตัว Google Glass ใช้ระบบปฏิบัติการ Android, ด้านหน้ามีหน้าจอแสดงผลเล็กๆ หน้าจอนี้มีตัวตรวจจับการเคลื่อนไหว, การเชื่อมต่ออินเตอร์เน็ตมี GPS, และระบบ 3G หรือไม่ก็ 4G, มี Wi-Fi และ Bluetooth หลายๆฟังชั่น ของ Google Glass เหมือนกับระบบ Smartphone รุ่นใหม่ สามารถเชื่อมต่อส่งข้อมูลกันได้ ผ่านทาง Wi-Fi หรือ Bluetooth 4.0, ด้านหน้ามีกล้องสำหรับถ่ายภาพและวีดีโอ
Google Glass ทำอะไรได้บ้าง
จากคลิป video ด้านบน หากได้เปิดดูจะเห็นว่าเมื่อสวมใส่แว่นตานี้แล้ว ผู้สวมใส่เหมือนจะกลายเป็น ผู้รับรู้เหตุการณ์สถาณการณ์ต่างๆที่ต้องการได้ โดยจะมี ผู้ช่วยแสดงอยู่ขอบหน้าจอเล็กๆคอยบอกข้อมูลต่างๆ อย่างเช่นผู้ใส่แว่นตาจะ ลงไปสถานีรถไฟฟ้าใต้ดิน แต่แว่นตาบอกว่าขณะนี้มันปิดอยู่, ผู้ใส่แว่นถามหาจุดที่วางหนังสือสอนกีตาร์แว่นตา ก็บอกตำแหน่งให้เดินไปหยิบได้อย่างถูกต้อง, Video chat กับเพื่อนๆ และอีกมากมาย
วันอังคารที่ 5 สิงหาคม พ.ศ. 2557
วันอาทิตย์ที่ 3 สิงหาคม พ.ศ. 2557
Worksheet "Hardware"
ให้นักเรียนค้นหา VDO ใน Youtube เกี่ยวกับอุปกรณ์คอมพิวเตอร์ (พื้นฐาน , เชื่อมต่อ , เครือข่าย) คนละ 1 Clip นำมาใส่ใน Blog ของตนเอง
ตัวอย่าง Technology Printer ของ Lexmark
วันพุธที่ 16 กรกฎาคม พ.ศ. 2557
อุปกรณ์เทคโนโลยีสมัยใหม่ !!!!


ให้นักเรียนค้นหาข้อมูลอุปกรณ์เทคโนโลยีสมัยใหม่ ข้อมูล + รูปภาพประกอบ + แหล่งที่มา


วันอังคารที่ 15 กรกฎาคม พ.ศ. 2557
คำศัพท์คอมพิวเตอร์ 50 คำ
1.ให้นักเรียนค้นหาข้อคำศัพท์ทางด้านคอมพิวเตอร์ จำนวน 50 คำ
2.ใส่ลงในหน้า Post ของตนเอง ชื่อโพสต์ "คำศัพท์คอมพิวเตอร์"
2.ใส่ลงในหน้า Post ของตนเอง ชื่อโพสต์ "คำศัพท์คอมพิวเตอร์"
วันอังคารที่ 8 กรกฎาคม พ.ศ. 2557
การทำแบบสอบถามออนไลน์ docs.google.com
วิธีการทำแบบสอบถามออนไลน์ docs.google.com
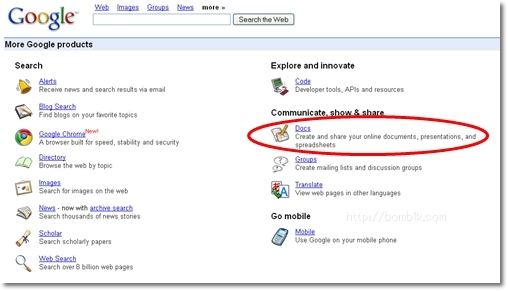
หนึ่งใน Google Services & Tools ที่น่าสนใจ อยู่ในหมวด Communicate, Show & Share
คือ Google Docs ใช้สร้างและ share เอกสารออนไลน์ งานนำเสนอและ Spreadsheet

วิธีการสร้างแบบสอบถามออนไลน์
ก่อนอื่นจะต้องมี Email ของ Google หรือ gmail ก่อน แล้วเข้าไปที่ http://docs.google.com
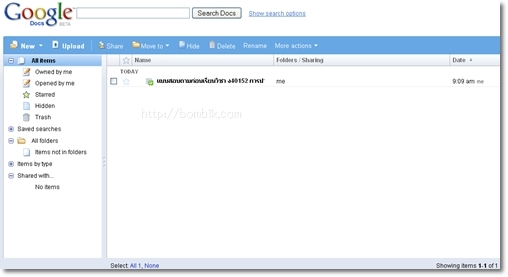
แล้ว Login เข้าไป หาก Login อยู่แล้วเมื่อเข้าไปตาม Link ก็จะเข้ามาที่หน้า google docs
ก่อนอื่นจะต้องมี Email ของ Google หรือ gmail ก่อน แล้วเข้าไปที่ http://docs.google.com
แล้ว Login เข้าไป หาก Login อยู่แล้วเมื่อเข้าไปตาม Link ก็จะเข้ามาที่หน้า google docs

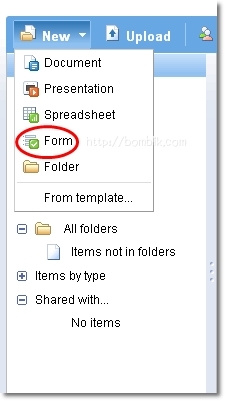
ไปที่ New > Form

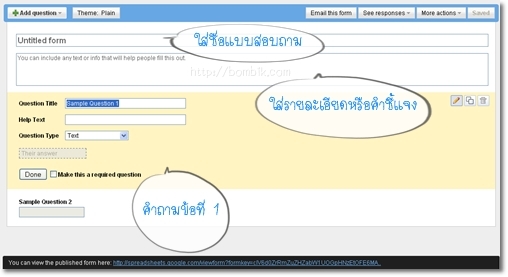
กรอกชื่อแบบสอบถาม ใส่รายละเอียดหรือคำแนะนำ คำชี้แจงในการตอบแบบสอบถาม
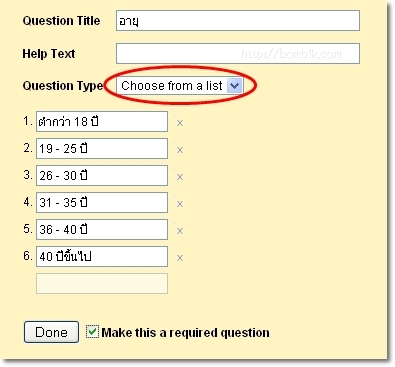
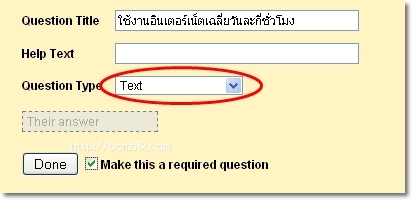
จากนั้นในช่อง Quesytion Title พิมพ์คำถาม
Help Text ข้อความช่วยเหลือหรืออธิบายเพิ่มเติม(ไม่ต้องใส่ก็ได้)
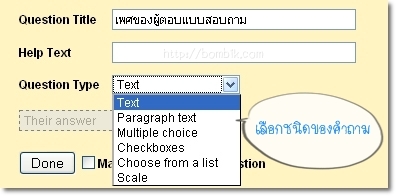
Quesytion Type ประเภทของคำถาม
จากนั้นในช่อง Quesytion Title พิมพ์คำถาม
Help Text ข้อความช่วยเหลือหรืออธิบายเพิ่มเติม(ไม่ต้องใส่ก็ได้)
Quesytion Type ประเภทของคำถาม

Quesytion Type ชนิดของคำถาม มีให้เลือก 6 แบบ
Text = การกรอกคำพูดข้อความลงในช่องว่าง
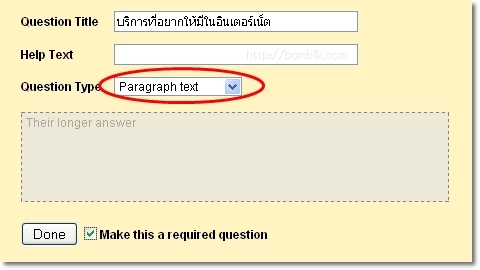
Paragraph text = การกรอกข้อความลงในช่อง แต่เป็นข้อความที่ยาวเป็นย่อหน้า
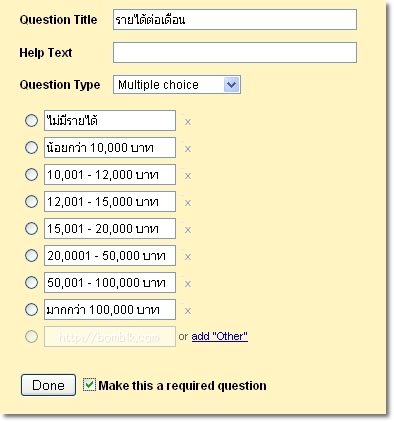
Multiple choice = คำถามแบบมีตัวเลือกหลายตัว(เลือกตอบได้เพียง 1 ข้อ)
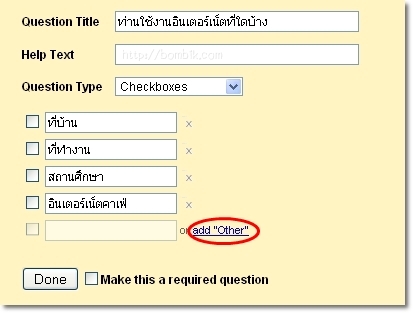
Checkboxes = มีตัวเลือกหลายตัว (สามารถเลือกได้หลายตัวเลือก)
Choose from a list = เลือกจาก List ที่มีให้เลือกได้คำตอบเดียวเหมือน Multiple choice แต่รูปแบบจะเป็นแบบ Dropdown List
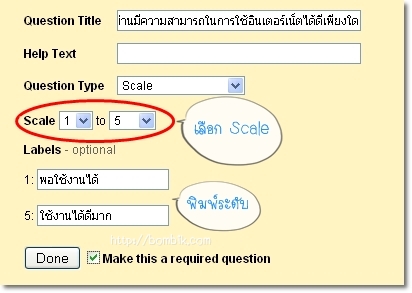
Scale = การตอบเป็นระดับคุณภาพ มีให้เลือกตั้นแต่ 0,1 - 10
Text = การกรอกคำพูดข้อความลงในช่องว่าง
Paragraph text = การกรอกข้อความลงในช่อง แต่เป็นข้อความที่ยาวเป็นย่อหน้า
Multiple choice = คำถามแบบมีตัวเลือกหลายตัว(เลือกตอบได้เพียง 1 ข้อ)
Checkboxes = มีตัวเลือกหลายตัว (สามารถเลือกได้หลายตัวเลือก)
Choose from a list = เลือกจาก List ที่มีให้เลือกได้คำตอบเดียวเหมือน Multiple choice แต่รูปแบบจะเป็นแบบ Dropdown List
Scale = การตอบเป็นระดับคุณภาพ มีให้เลือกตั้นแต่ 0,1 - 10

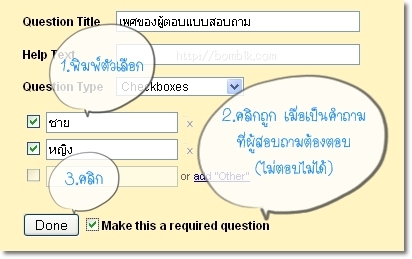
พิมพ์ตัวเลือกลงไป หากคำถามข้อนั้นบังคับให้ตอบ ให้คลิกเครื่องหมายถูกที่ Make this a required question จากนั้นคลิก Done

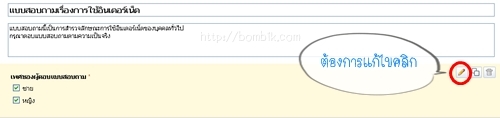
หากต้องการแก้ไขคำถามที่คลิก Done ไปแล้ว ให้คลิกที่รูปดินสอที่ข้อนั้นแล้วเข้าไปแก้ไข

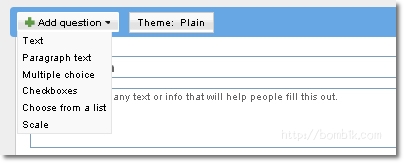
หากต้องการทำข้อต่อไปคลิกที่ Add question แล้วเลือกชนิดของคำถาม

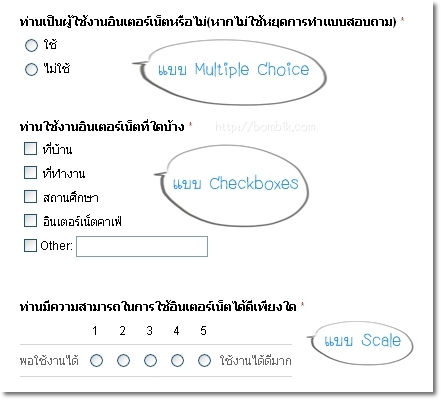
ตัวอย่างแบบ Multiple choice

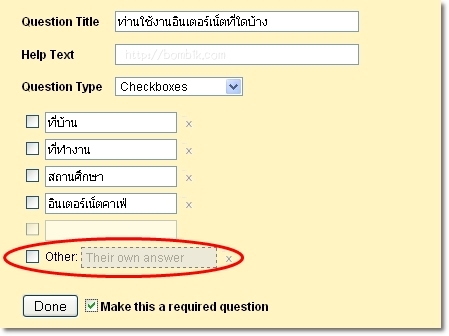
ตัวอย่างแบบ Checkboxes ในกรณ๊ที่มีคำตอบเป็นอื่นๆ ที่ให้ผู้ตอบสามารถพิมพ์ลงมาเองได้ให้คลิกที่ add "Other"

ผู้ตอบสามารถพิมพ์ลงมาเองได้ หากต้องการลบคำตอบในข้อใดให้คลิก x ด้านหลังข้อนั้นๆ

ตัวอย่างแบบ Scale

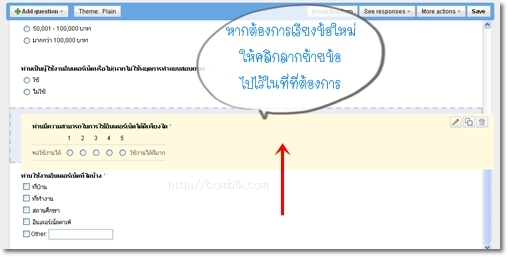
ตัวอย่างรูปแบบของคำถามที่ทำเสร็จ

หากข้อต้องการย้ายหรือสลับข้อ ให้คลิกค้างไว้แล้้วลากไปไว้ในที่ที่ต้องการ

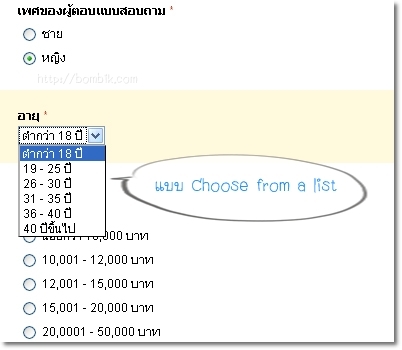
ตัวอย่างแบบ Choose from a list

ตัวอย่างรูปแบบของคำถาม Choose from a list ที่ทำเสร็จ

ตัวอย่างแบบ Text

ตัวอย่างแบบ Paragraph text

ปุ่มแก้ไข คัดลอก ลบ
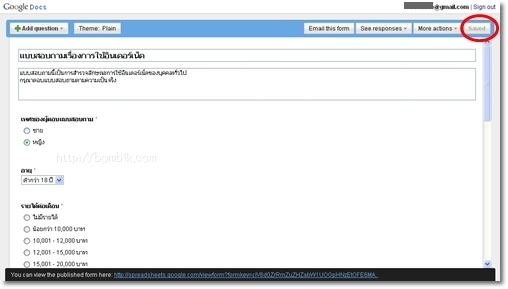
เมื่อทำเสร็จแล้วคลิกที่ปุ่ม Save ที่อยู่บนขวา
เมื่อ Save เสร็จจะเป็นดังภาพ Saved จะไม่ Active

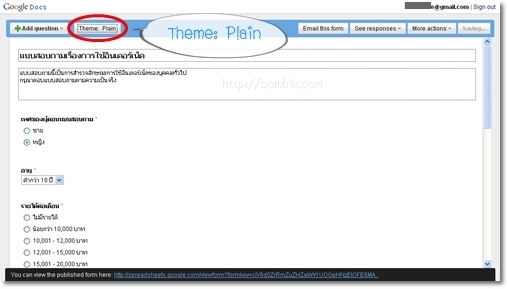
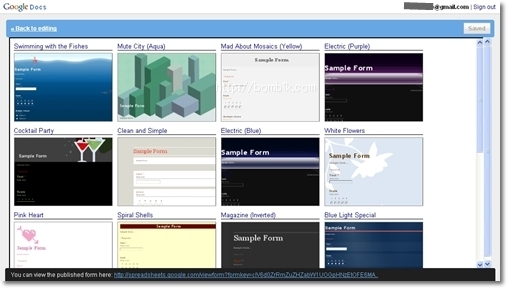
หากต้องการใส่ Theme ให้อบบสอบถามคลิกที่ Theme Plain

คลิกเลือก Theme ที่ต้องการ

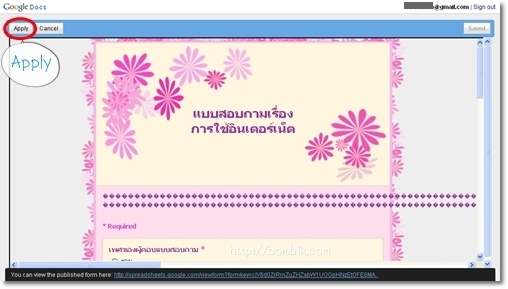
เมื่อเลือกแล้วจะแสดงตัวอย่าง ตัวอักษรบางส่วนจะอ่านไม่ออก ไม่ต้องตกใจ คลิกที่ Apply เป็นอันเสร็จขั้นตอนการทำแบบสอบถาม

จะนำแบบสอบถามไปใช้งานอย่างไร
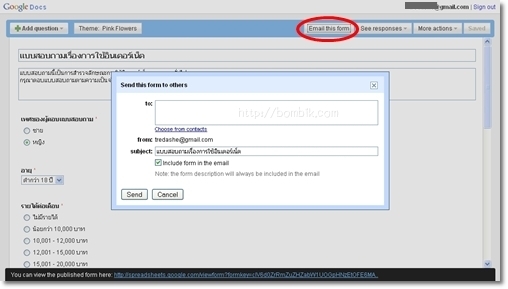
อย่างแรกคือ การส่ง Email คลิกที่ Email this form พิมพ์ Email Address ที่ต้องการให้ตอบแบบสอบถามลงไป แบบสอบถามจะถูกส่งไปให้กับผู้รับ
อย่างแรกคือ การส่ง Email คลิกที่ Email this form พิมพ์ Email Address ที่ต้องการให้ตอบแบบสอบถามลงไป แบบสอบถามจะถูกส่งไปให้กับผู้รับ

หากมีการตอบแบบสอบถามแล้ว เราสามารถ Loin เข้ามาดูโดยเข้ามาที่ http://docs.google.com
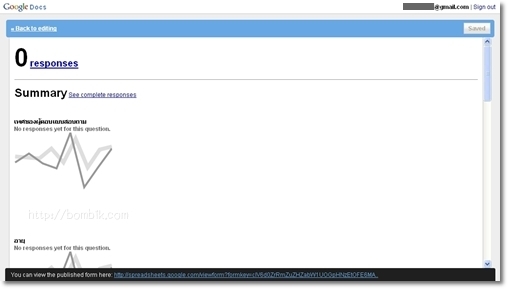
เลือกดูไปที่ See responses > Summary เป็นจำนวนรวมของผู้ตอบแบบสอบถาม และแสดงกราฟในแต่ละข้อ
เลือกดูไปที่ See responses > Summary เป็นจำนวนรวมของผู้ตอบแบบสอบถาม และแสดงกราฟในแต่ละข้อ

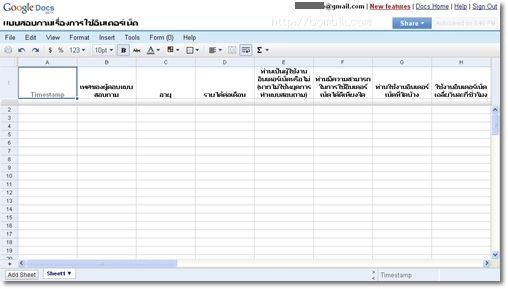
See responses > spreadsheets เป็นข้อมูลทั้งหมดที่ได้จากการตอบแบบสอบถาม เป็นช่องคล้าย Excel 1 แถวคือข้อมูลของผู้ตอบแบบสอบถามจำนวน 1 คน

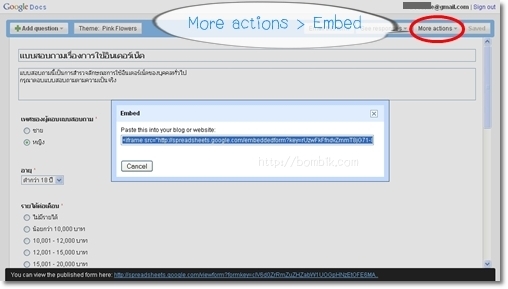
More actions > Embed เข้ามาในนี้ จะมี Code embed ให้สามารถ Copy ไปใช้ใส่ในหน้าเว็บได้

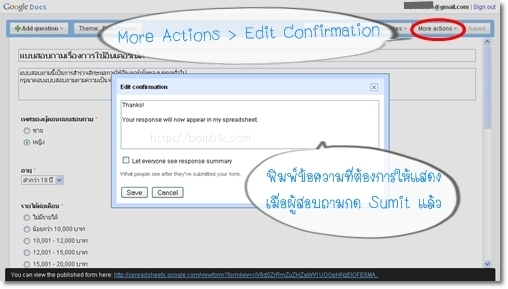
More actions > Edit Confirmation การแก้ไขข้อความที่แสดง หลังจากผู้ตอบแบบสอบถามกด Submit

หากต้องการดูแบบสอบถามที่ทำ ให้คลิกที่ลิ้งค์ที่แสดงอยู่ด้านล่างสุด ที่เขียนไว้ว่า You can view the...
ตัวอย่างแบบสอบถามที่ทำเสร็จ
ตัวอย่างแบบสอบถามที่ทำเสร็จ

ในระหว่างการทำอาจจะมี error ขึ้นดังภาพ ให้คลิก OK หากยังไม่หายก็คลิก Cancel ไป
(เคยลองข้อมูลที่ Save ก็ไม่หาย) แล้วลองคลิก Save ที่ปุ่ม Save ด้านบนอีกครั้ง
(เคยลองข้อมูลที่ Save ก็ไม่หาย) แล้วลองคลิก Save ที่ปุ่ม Save ด้านบนอีกครั้ง

เมื่อต้องการเข้ามาดูสถิติและข้อมูลที่มีคนตอบแบบสอบถามมา ให้ Login เข้ามาที่ http://docs.google.com แล้วเลือกแบบสอบถามที่จะดูสถิติ

เป็นบริการอีกอันหนึ่งของ google ที่สามารถใช้งานได้ดี
ขอบคุณค่ะที่เข้ามาเยี่ยมชม
วันอาทิตย์ที่ 6 กรกฎาคม พ.ศ. 2557
วันอังคารที่ 1 กรกฎาคม พ.ศ. 2557
การตั้ง youtube ให้เล่นอัตโนมัติ ขณะเปิดบล็อก
นักเรียนสามารถเข้าไปศึกษาได้ที่เว็บไซต์นี้ค่ะ
วิธีเอาเพลงลงในBlogให้เพลงเล่นเองอัตโนมัติเมื่อเปิดเว็บขึ้นมา สำหรับ YouTube
ถ้าต้องการให้เพลงเล่นขึ้นมาเลย โดยที่ไม่ต้องกดปุ่นเพลย์ มีหลายวิธีให้เลือกใช้ตามความเหมาะสมครับ โค้ดเปิดวีดีโออัตโนมัติสำหรับ You Tube วิธีง่ายๆครับ
วิธีที่1
โค้ดเล่นเพลงอัตโนมัติ1รอบ
1)คัดลอกโค้ดฝัง วีดีโอจาก You Tube
<iframe width="480" height="360" src="//www.youtube.com/embed/ZjgwwCc69zc" frameborder="0" allowfullscreen></iframe>
2)วางโค้ดสีแดง หลังURL ของวีดีโอ(ดังตัวอย่างต่อไปนี้)
<iframe width="480" height="360" src="//www.youtube.com/embed/ZjgwwCc69zc?autoplay=1" frameborder="0" allowfullscreen></iframe>
คลิกดูตัวอย่าง>>
**เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ
วิธีที่2
โค้ดเล่นเพลงอัตโนมัติสำหรับเพลย์ลีสต์วีดีโอ เล่นต่อเนื่องทุกเพลงในเพลย์ลีตส์
1)คัดลอกโค้ดฝัง วีดีโอเพลย์ลีสต์จาก YouTube
<iframe width="640" height="360" src="//www.youtube.com/embed/videoseries?list=PL32lyewD9pmX40yJyIFLXuDuwXSkspFYm" frameborder="0" allowfullscreen></iframe>
2)วางโค้ดสีแดง หลังURL ของวีดีโอ(ดังตัวอย่างต่อไปนี้)
<iframe width="640" height="360" src="//www.youtube.com/embed/videoseries?list=PL32lyewD9pmX40yJyIFLXuDuwXSkspFYm&autoplay=1&showinfo=1&modestbranding=1&iv_load_policy=3&cc_load_policy=1 " frameborder="0" allowfullscreen></iframe>
คลิกดูตัวอย่าง>>
**เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นแบบต่อเนื่องให้ทันทีโดยไม่ต้องคลิกเปิด ครับ
วิธีที่1
โค้ดเล่นเพลงอัตโนมัติ1รอบ
| ?autoplay=1 |
<iframe width="480" height="360" src="//www.youtube.com/embed/ZjgwwCc69zc" frameborder="0" allowfullscreen></iframe>
2)วางโค้ดสีแดง หลังURL ของวีดีโอ(ดังตัวอย่างต่อไปนี้)
<iframe width="480" height="360" src="//www.youtube.com/embed/ZjgwwCc69zc?autoplay=1" frameborder="0" allowfullscreen></iframe>
คลิกดูตัวอย่าง>>
**เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ
วิธีที่2
โค้ดเล่นเพลงอัตโนมัติสำหรับเพลย์ลีสต์วีดีโอ เล่นต่อเนื่องทุกเพลงในเพลย์ลีตส์
| &autoplay=1&showinfo=1&modestbranding=1&iv_load_policy=3&cc_load_policy=1 |
<iframe width="640" height="360" src="//www.youtube.com/embed/videoseries?list=PL32lyewD9pmX40yJyIFLXuDuwXSkspFYm" frameborder="0" allowfullscreen></iframe>
2)วางโค้ดสีแดง หลังURL ของวีดีโอ(ดังตัวอย่างต่อไปนี้)
<iframe width="640" height="360" src="//www.youtube.com/embed/videoseries?list=PL32lyewD9pmX40yJyIFLXuDuwXSkspFYm&autoplay=1&showinfo=1&modestbranding=1&iv_load_policy=3&cc_load_policy=1 " frameborder="0" allowfullscreen></iframe>
คลิกดูตัวอย่าง>>
**เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นแบบต่อเนื่องให้ทันทีโดยไม่ต้องคลิกเปิด ครับ
แหล่งอ้างอิง : http://webblog2u.blogspot.com/2012/07/blog_24.html
วันอังคารที่ 24 มิถุนายน พ.ศ. 2557
วันพุธที่ 18 มิถุนายน พ.ศ. 2557
วันอาทิตย์ที่ 15 มิถุนายน พ.ศ. 2557
วันพุธที่ 11 มิถุนายน พ.ศ. 2557
วันอังคารที่ 10 มิถุนายน พ.ศ. 2557
วิธีการใส่ Code นาฬิกา , ปฏิทิน ใน blog ค่ะ
ให้นักเรียน เข้าไปเลือกรูปนาฬิกา และ Copy โค้ด และทำตามขั้นตอนนี้ค่ะ
เข้าเว็บนี้ ค่ะ http://flash-mini.com/clock.php?page=1
1. ก็อปโค้ดที่ชอบด้านล่าง (ดูรูปประกอบ)

เข้าเว็บนี้ ค่ะ http://flash-mini.com/clock.php?page=1
1. ก็อปโค้ดที่ชอบด้านล่าง (ดูรูปประกอบ)
2.เข้ามาที่บล็อกของเรา แล้วไปที่รูปแบบ ตามรูปด้านล่าง
3.เข้ามาที่รูปแบบ แล้วคลิกที่ เพิ่มGadget ในพื้นที่ที่เราต้องการให้โค้ดนั้นโชว์
4. เลื่อนมาคลิกที่ข้อความ
5. ทำการ วางโค้ดที่เราก็อปมา ในข้อ 1 ลงบนเนื้อหา แล้วคลิกที่แก้ไข Html แล้วคลิก ข้อความที่มีรูปแบบ เพื่อดูโค้ดที่เรานำมาสามารถใช้ได้ไหม
ถ้าโค้ดที่เราก็อปมาสามารถใช้ได้ ก็จะปรากฎรูปภาพของโค้ดเรา เสร็จแล้วคลิกที่ บันทึก
7.เสร็จแล้วคลิก บันทึกการจัดเรียง แล้ว เข้าไปดูในหน้าบล็อกเราแล้วรีเฟสใหม่เป็นอันเสร็จสิ้น

สมัครสมาชิก:
ความคิดเห็น (Atom)

.jpg)
.jpg)









